
מהו עיצוב UX/UI ואיך להיכנס לתחום הזה.
אנו מספרים לכם מיהו מעצב UX/UI מה הוא עושה ואיזה ידע הוא צריך.

מעצב UX/UI הוא אחד המקצועות המבוקשים ביותר בשוק כיום. במאמר זה אנו מנתחים מיהו מעצב UX/UI ומדוע עיצוב UX/UI עוסק לא רק בגרפיקה.
מהמאמר תדעו דברים הבאים:
- מה זה UX/UI
- איך מתחילים מחקר UX
- ידע נדרש
- איך ללמוד
מה זה UX/UI?
הקיצור של UX הוא user experience - "חווית המשתמש". במילים פשוטות, איך המשתמש מקיים אינטראקציה עם הממשק וכיצד האתר או האפליקציה מובנים ונוחים עבורו.
UX כולל ניווט באתר, פונקציונליות של תפריטים ותוצאה של אינטראקציה עם דפי האתר. זהו לא רק "עמוד השדרה" של האתר - המבנה שלו - אלא גם תקשורת: תיבות דיאלוג, פונקציונליות כפתורים, הגדרות חיפוש וטפסים. איכות ה-UX היא שקובעת באיזו מהירות המשתמש יכול לקבל את המידע שעבורה הוא הגיע לאתר שלנו.
UI הוא user interface - ממשק המשתמש, במילים אחרות, עיצוב האתר: שילובי צבעים, פונטים, אייקונים וכפתורים.
בעיצוב מודרני, UI/UX כמעט תמיד הולכים יד ביד מכיוון שהם כל כך קשורים. כן לפעמים בסוכנויות גדולות UX/UI מתחלק ומומחים שונים עובדים עליהם. אבל עדיין התוצאה תהיה הרבה יותר טובה אם כל הפרויקט יבוצע על ידי מעצב אחד, כי כך הוא יבנה את הפרויקט בצורה סינרגית.
עם זאת במקביל ישנם סוגים מסוימים של פרויקטים שבהם UX חשוב יותר ובחלקם - UI:
- UX מוביל בפרויקטים - מערכות CRM, דאשבורדים, ממשקי עבודה פנימיים. החלק הוויזואלי נמצא כאן ברקע - העיקר כאן באיזו נוחות הנתונים ימוקמו.
- תשומת לב רבה יותר מוקדשת לUI בעת יצירת אתרי תדמית, אתרים לקידום מוצרים ושירותים vip. כאן, המשימה העיקרית היא לא להוביל במהירות את המשתמש לפעולה, אלא לתת לו לבחון את הממשק/אתר ולהרגיש את האווירה.
אם להסתכל גלובלי, אז הרעיון של UX / UI חל לא רק על עיצוב. מנקודת מבט של נוחות ואסתטיקה אפשר להתייחס על כל חפץ איתו אנו מתקשרים - לחצני מעליות, עיצוב פנים של מסעדות, מכשירי חשמל ביתיים וכו…
דוגמה מהעבר היא המחרטות של ימי הביניים. לאדם היה צורך באותו סוג של חלקי עץ, והוא המציא מכונה. יתר על כן, הכלי הזה שופר - הופיעו דוושות, ששחררו את הידיים וגודל הכלי לקח בחשבון את גובה של מי שעבד במכונה. כאשר בעלי מקצוע הרכיבו את המכונות הם השתמשו בהישגי הדורות הקודמים ובמקביל ניסו לשפר את המנגנון כך שהמכונה תחזיק מעמד זמן רב יותר והעבודה תעבור מהר יותר.
עצם הרעיון של UX גובש לראשונה רק בתחילת שנות התשעים. הוא הומצא על ידי הפסיכולוג והמעצב דונלד נורמן, שבאותו זמן הצטרף לצוות אפל. הוא תיאר את המונח בספרו The Design of Everyday Things. אפל הקדישה תשומת לב רבה לUX/UI כבר מההתחלה, והממשקים שלה עדיין נחשבים בין הטובים ביותר.
תוכנית של פיתוח מוצר המבוססת על עקרונות עיצוב UX/UI
עבודה על הפרויקט תמיד מתחילה עם UX. הדבר הראשון שיש לחשוב עליו הוא באילו מסלולים המשתמש ישתמש באתר, אילו קשיים יכולים להיות לו באינטראקציה עם האתר או כיצד להוביל אותו לפעולת הרצוי לנו.
הנעה לפעול היא פעולה המרכזית באתר או אפליקציה שהמשתמש צריך לבצע ועבורה נוצר המוצר הדיגיטלי. למשל, לבצע רכישה בחנות מקוונת, למלא טופס הרשמה, להזמין התקשרות חזרה.
יחד עם זאת, בעבודה על UX על המעצב לחשוב גם על ה-UI של הפרויקט – כלומר לדמיין איך האתר יראה ועל העיצוב שלו. כל ליקוי בUX או UI יקלקל את חווית המשתמש.
בצוותים שונים ניתן לבנות את סדר העבודה על אתר או אפליקציה בדרכים שונות. יחד עם זאת ניתן לייחד את השלבים הכלליים של העבודה על הפרויקט.
1. איסוף מידע
בשלב זה עליכם לקבל כמה שיותר מידע מהלקוח – באמצעות בריף או ראיון.
השאלות העיקריות צריכות להתייחס למהות האתר או האפליקציה – מה המשימה שלהם, במה הם יהיו שונים מהמוצרים הקיימים, מי הם המתחרים העיקריים. חשוב גם לגבש השערות מבנה משוער - כמה עמודים צריכים להיות, מה יש להציג, אילו סגנונות או דוגמאות עיצוב הלקוח אוהב.
את כל המידע הזה ניתן לשמור בעורך טקסט רגיל וכבר בשלב זה לשרטט את מבנה המוצר.
2. ניתוח בריף
לאחר מכן לומדים על המתחרים של הלקוח שהוא נתן לנו בבריף - כמובן אפשר ורצוי להרחיב את רשימת החברות בחיפוש מתקדם לבד.
משימה:
- להבין את החוזקות והחולשות שלהם
- להבין כיצד המוצר שונה בצורה חיובית
- להבין איך אפשר להדגיש זאת בעיצוב
בנוסף בשלב זה אנו מזהים ומנתחים את קהל היעד, מתארים את התנהגותו ואופן קבלת ההחלטות. בחברות גדולות, מידע זה יכול להינתן על ידי מחלקת השיווק. אולם אם הפרויקט קטן עם תקציב מוגבל, עבודה זו נופלת על כתפי הלקוח והמעצב. עבור UX / UI חשוב איך בדיוק הקהל מבצע רכישות - רציונלית או רגשית - ולאילו טריגרים הוא שם לב: אם זה מחיר, ייחודיות, זמינות.
תוצאות ניתוח שלנו מציגים בצורה של mind map - לדוגמה: תוכנה XMind - או כטבלה.

על ידי לימוד והבנת הניסיון של מתחרים בחיפוש אחר הקונספט אתה יכול לחקור גם אתרים לא רק עם נושאים דומים, אלא גם עם קהל היעד דומה. לדוגמה, עבור אתר סלון יופי, אתרים אחרים המתמקדים בנשים יועילו - חנויות מקוונות לבגדי נשים וקוסמטיקה, חדרי כושר לנשים.
מתחרים בנישות קשורות הם מקור נוסף לרעיונות: כאשר עובדים על פרויקט של חברת הבנייה אפשר ורצוי להשתמש בניסיון של חברות שיפוצים או גינון.
3. מבנה האתר
בשלב זה מוגדרות משימות האתר ומפותחת מפת המסע של הלקוח (CJM) customer journey map - היא מכילה את כל התרחישים של אינטראקציה של המשתמש עם האתר. בדרך כלל, לאתר יש משימה עיקרית אחת - למשל, קנייה. עם זאת, CJM צריך גם לספק אינטראקציה עם דפים אחרים.
ב-CJM מצוין בדרך כלל על ידי אילו מקורות המשתמש הגיע לאתר, אילו החלטות הוא החליט במהלך האינטראקציה, מה יכול להפריע לו וכיצד הגיע ליעד.
ניתן ליצור CJM הדרכים הבאות:
- ב-Excel או ב-Google Sheets כטבלה
- בתוכנה XMind או בשירות של Miro בצורת mind map
- בבוני mind map מקוונים - למשל Canvanizer
על בסיס CJM כבר ניתן לשרטט את מבנה האתר העתידי - מה יהיה בעמוד הראשי, אילו פריטים ייכללו בתפריט העליון, והיכן ימוקמו האלמנטים העיקריים המובילים להנעה לפעולה.
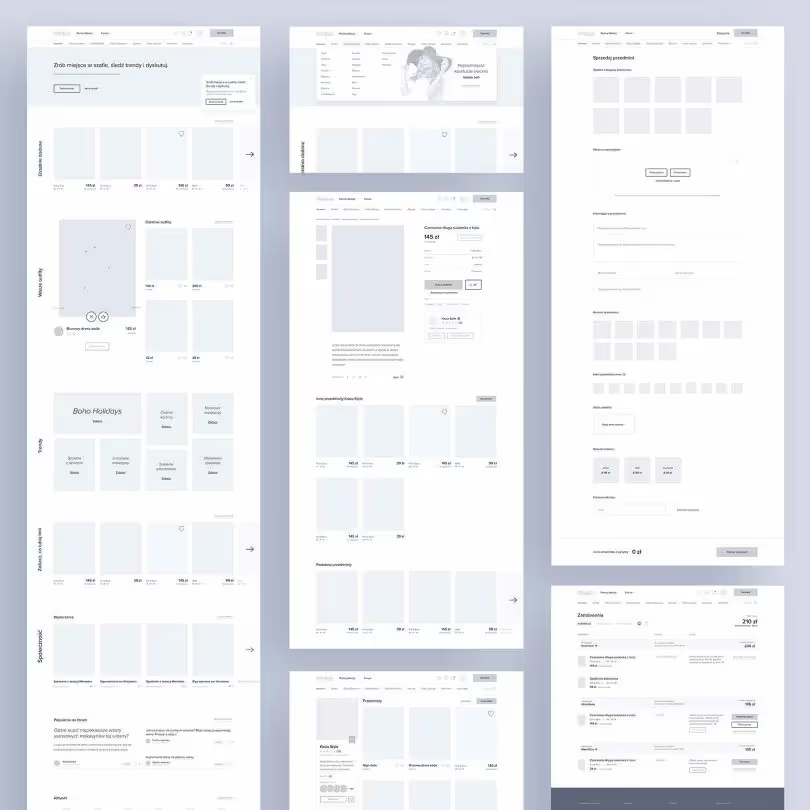
4. אב טיפוס לאתר
אב הטיפוס הוא ה"שלד" של האתר, שמציג את הבלוקים העיקריים שלו. באב הטיפוס הם מסמנים באופן סכמטי איזה תוכן ואיזה אלמנטים יהיו בכל מסך, וגם חושבים על ההיגיון של אינטראקציה בין אלמנטים.
בשלב זה מונחת הפונקציונליות העתידית של האתר. בעת יצירת אב טיפוס, נעשה שימוש בכל המידע שהושג בשלבים הקודמים:
- התנהגות של קהל היעד
- תרחישים של אינטראקציה עם האתר
- מבנה אתר
- "פיצרים" מוצלחים של מתחרים

כעת רוב המעצבים מציירים אב טיפוס ב-Figma. זה מאפשר לך לתפוס שגיאות מראש וגם לחסוך בפיתוח. מכיוון שניתן להפוך את המוקאפ לניתן ללחיצה הלקוח יראה מיד כיצד האתר יעבוד.
בדרך כלל אב הטיפוס של גרסת desktop מצויר בהתחלה, ולאחר מכן על מסכים אחרים ( טאבלט ומובייל ). אך כעת חלק מהלקוחות מבקשים להתחיל לעבוד עם הגרסת מובייל. זה קורה אם למשל אנליטיקה הראתה שרוב המשתמשים באתר הישן ביקרו בו מסמארטפון.
5. עבודה עם תוכן
אפשר כבר לראות איזה תוכן נצטרך בפרויקט בשלב יצירת המבנה של האתר/אפליקציה: הבינו האם יהיו תמונות, סרטונים, אינפוגרפיקה באתר. אבל אב הטיפוס יאפשר לנו להעריך במדויק את הפורמט של החומרים - באיזה גודל תמונות, פסקאות טקסט צריכות להיות.
ככלל, התוכן מסופק על ידי הלקוח אך מעצב ה-UX/UI יכול לתת המלצות באילו צבעים וסגנון לעשות תמונות וסרטונים כדי שישתלבו היטב בקונספט. הוא יכול גם לייעץ מה הכי טוב לכתוב על כל מסך על מנת למשוך את תשומת הלב של המשתמש.
בדרך כלל להכנת תוכן המעצב שולח ללקוח טבלה שבה רשום איזה סוג תוכן צריך, נפחו ומיקומו באתר.
6. עיצוב - UI
לאחר שאב הטיפוס מוכן, מתחילה העבודה עם UI - המעצב ממשיך לפתח את המעטפת הוויזואלית של האתר. משימות UI כוללות:
- בחירת גופנים וצבעים ארגוניים - על סמך מחקר קהל יעד. במקרים מסוימים הם כתובים בספר המותג של הלקוח/חברה אבל בדרך כלל רק לחברות גדולות יש ספר מותג. כאשר מפתחים אתרים קטנים או דפי נחיתה, המעצב משתמש במחקר משלו.
- פיתוח מערך אלמנטים בסיסיים באתר: אייקונים, כפתורים, שדות, שורת חיפוש. במקרה של פרויקטים גדולים ניתן לשלב אותם לUI kit שעליו יעבדו מעצבים אחרים.
- הדמית אינטראקציה של המשתמש עם הממשק. בשלב זה עובדים על האנימציה והמיקרו-אינטראקציות הנדרשות. לדוגמה, הגדלת באנרים בעת ריחוף עם העכבר או הנפשת כפתורים לאחר לחיצה.
עיצוב טוב לוקח בחשבון את הטרנדים, אבל העיקר בממשק הוא נוחות של קהל היעד. לדוגמה, אם מעצב יוצר אתר למוצרים פיננסיים שהמשתמשים העיקריים הם גברים מעל גיל 40 אז סביר להניח שסגנון רטרו או גרדיאנטים צבעוניים פחות יתאימו כאן.
7. בדיקה
לאחר שהאתר מוכן יש להעביר אותו לסאב דומיין על מנת לבדוק עד כמה הממשק נוח לשימוש ולאסוף משוב. לרוב מגייסים לשם כך קבוצת של אנשים שמורכבת מקהל היעד.
עם תקציבים קטנים לרוב מדלגים על שלב הבדיקה, אבל זה יכול להפחית משמעותית את האפקטיביות של האתר או אפליקציה. מעצב UX/UI המנוסה ביותר אינו קשור לקהל היעד והוא אינו יכול לחזות את התנהגות המשתמשים בקבוצת היעד.
הבדיקה יכולה להתקיים בשני פורמטים:
- משתמשים מבצעים רשימה של משימות ספציפיות באתר המובילות להנעה לפעולה. לאחר מכן, הם ממלאים שאלון שבו הם מציינים כמה קל היה לבצע את המשימות ואילו הערות יש להם על האתר.
- מכינים אותה רשימת משימות אך במחשבים מותקנת תוכנה מיוחדת שעוקבת אחר התנהגות המשתמש - תנועות העיניים והעכבר שלו. התוכנה עוקבת למה המשתמשים קודם כל שמים לב, איך הם מתקשרים עם הממשק, איפה יש קשיים.
ניתוח תוצאות הבדיקה יראה עם אילו בעיות מתמודדים המשתמשים ומה צריך לתקן בממשק.
רצוי לבצע ניתוח לא רק לפני ההשקה, אלא גם זמן מה לאחר מכן. זה יאפשר לך לעקוב אחר כמה ההמרה משתנה, אילו דפים הם הפופולריים ביותר ואיזה משתמשים חווים קשיים. לכן, מעצב UX / UI לא צריך לאבד קשר עם לקוחותיו על מנת לבצע את השינויים הנדרשים באתר במידת הצורך.
איך להפוך למעצב UX/UI
UX/UI הוא אחד הטרנדים החמים בעיצוב כיום. יש הרבה משרות פנויות בתחום הזה ועם התפתחות הדיגיטל חברות זקוקות למומחים חדשים. יחד עם זאת מעצב UX/UI הוא מקצוע צעיר, כך שהתחרות כאן נמוכה יחסית. כדי לעבוד עם ממשקים, מעצב חייב להכיר את העקרונות של ה-UX וה-UI.
האם ניתן להפוך למעצב UX/UI מאפס?
אם כבר יש לך ניסיון בעיצוב גרפי או אתרים, אז יהיה לך קל יותר לשלוט ב-UX / UI - אתה כבר מכיר את התוכנות העבודה הבסיסיות. אבל גם במקרה זה, תצטרך ללמוד הרבה דברים חדשים - על התנהגות המשתמשים, פסיכולוגיה, אנליטיקה ושיטות מחקר.
אם עדיין לא עסקתם בעיצוב, אז במקביל לתורת העיצוב, תצטרכו לשלוט בתוכנות הגרפיות. העיקריים שבהם הם:
- Figma - אב טיפוס & עיצוב
- Adobe Photoshop - עיבוד ועריכת תמונות
- Adobe Illustrator - גרפיקה
- Adobe After Effects - הנפשה
ידע נדרש עבור UX/UI?
- שיווק - יש צורך בלהיות מסוגל לייצר פרסונה של קהל היעד, לייצר הצעת מכירה ייחודית ולנתח מתחרים.
- ניתוח - חשוב להיות בקיא במתודולוגיות ניתוח משימות עסקיות ולדעת לעשות מסלולי משתמשים כדי להשיג את מטרות המשימות הללו.
- פסיכולוגיה - זה יעזור להשתמש בדפוסי התנהגות משתמשים ובעקרונות של תפיסה חזותית.
- ידע טכני - כל העבודה מתבצעת בתוכנות מחשב, בלעדיהן שום דבר לא יעבוד.
- ראיה - זה יאפשר לך לעקוב אחר מגמות חזותיות מודרניות וליישם אותן בפועל.
- עקרונות הפיתוח - הכרחי לאינטראקציה עם מפתח במהלך העברת מוקאפ האתר אליו.
איך ללמוד UX/UI?
עבור מקצוע עיצוב UX/UI ישנם קורסים מקוונים רבים, בתשלום ובחינם.
עדיף למתחילים לבחור צורת חינוך בתשלום - זה מבטיח את תשומת הלב של המורה וסיוע בהשלמת שיעורי בית. יתרון חשוב נוסף של למידה כזאת הוא תקשורת עם חברים לכיתה וחילופי ניסיון.
היתרון העיקרי ( והיחיד ) של שיעורים בחינם הוא המחיר. ביניהם קשה לבחור בתוכן איכותי הם גם אינם כרוכים בהתייעצות על החומר או במשוב על משימות שהושלמו.
אם כבר יש לך ניסיון בעיצוב אז אתה יכול להשתתף בסמינרים בתשלום או וובינרים מקוונים שבהם דנים בשאלות UX / UI ספציפיות.
ספרים על UX/UI
ספרים חדשים על UX/UI יוצאים כל שנה אך בדרך כלל מכילים תוכן בסיסי על התנהגות המשתמש. מה שמייחד רבים מהספרים הללו הוא צורת ההצגה ועומק הידע של המחבר.
אחד הספרים המוסמכים ביותר על עבודה עם ממשקים הוא The Design of Everyday Things מאת דונלד נורמן. היינו ממליצים לכם להתחיל איתו - זה יתן את הבסיס להבנת תהליכי UX.
יש גם ספרים פחות מוכרים. לדוגמה, המחקר של יוהנס איטן "אמנות הצבע" נכתב לפני הרבה מאוד זמן. עם זאת העקרונות הללו הם שיכולים לתת את הבסיס לUI טוב.
היינו ממליצים לכם על הספרים הבאים:
- The Design of Everyday Things
- Don't Make Me Think
- Designing Interfaces
- A Project Guide to UX Design
- Just enough research
- UX Research
- Measuring the User Experience
בנוסף לספרים על עיצוב, יועיל לקרוא ספרים על חשיבה לוגית, סטטיסטיקה, שיווק - בכלל כאלה החושפים את תכונות ההיגיון האנושי, מפתחים חשיבה ויכולת ניתוח.

