תיאור הפרויקט: OptiLux
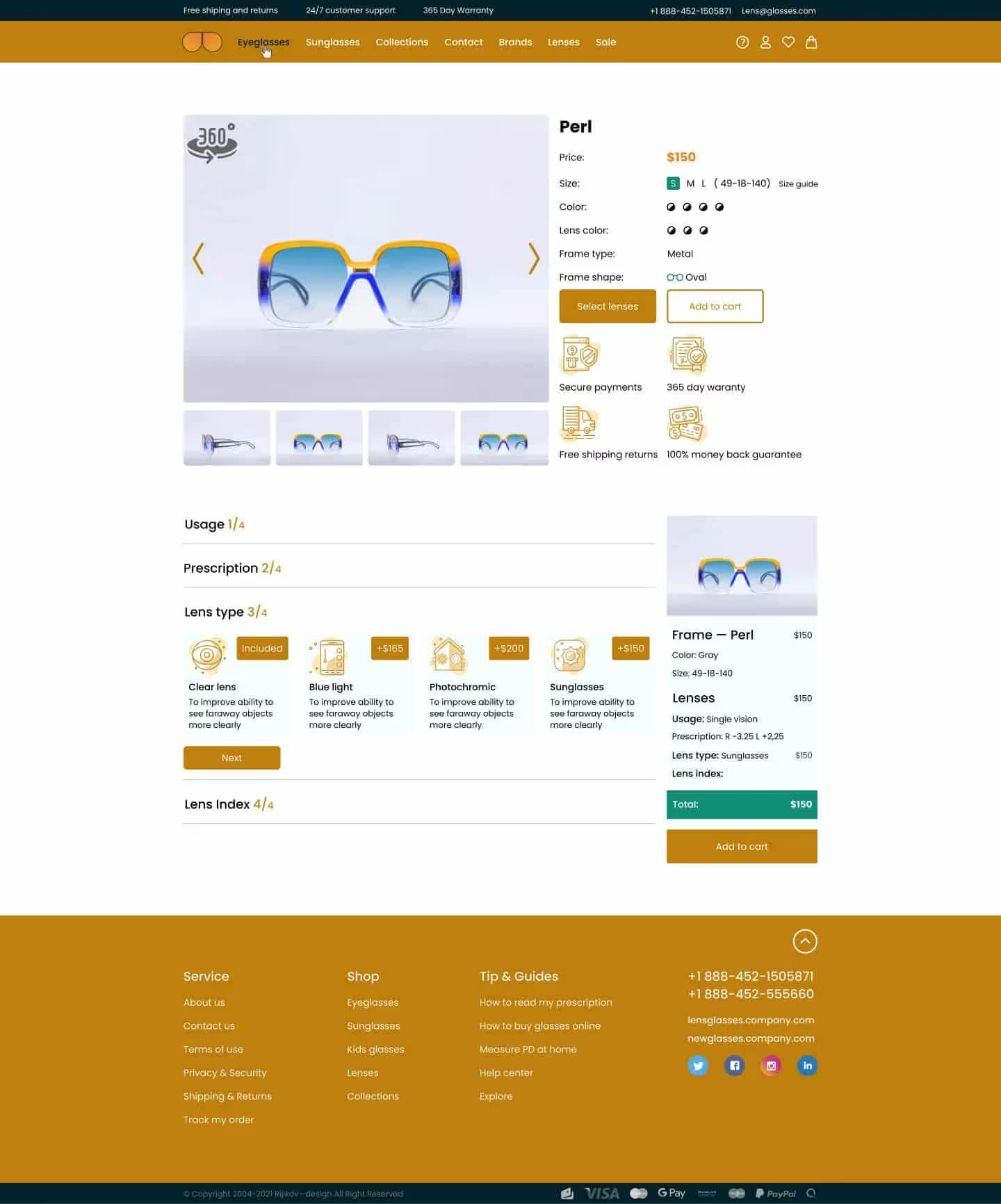
האתגר המרכזי היה לעצב אתר דינמי ומרתק מבחינה ויזואלית עבור OptiLux, חברת משקפיים המתמחה בעדשות ומסגרות אופטיות באיכות גבוהה. המטרה הייתה ליצור עיצוב מרהיב ואינטואיטיבי בפיגמה, שישקף את סיפור המותג של OptiLux, יציג את מגוון המוצרים שלהם. עיצוב זה נועד להיות קל לשימוש, נגיש ואטרקטיבי, תוך התמקדות בחוויית משתמש מרשימה.
אסטרטגיית עיצוב בפיגמה:
באמצעות כלים ותכונות מתקדמות בפיגמה, הוטמעו הפתרונות הבאים כדי לעמוד בצרכים הספציפיים של OptiLux:
💎 Wireframes ו-User Flows: פיתוח של Wireframes ו-User Flows כדי לתכנן את מבנה האתר ואת דרכי הניווט בו. שלב זה היה קריטי להבנה איך המשתמשים ינועו באתר וכיצד ניתן לספק חוויית משתמש זורמת ואינטואיטיבית.
💎 Design System: יצירת מערכת עיצוב כוללת בפיגמה שכללה רכיבים כמו כפתורים, טפסים, צבעים, טקסטים וסמלים. מערכת זו נועדה להבטיח עיצוב עקבי וקל לניהול לאורך כל תהליך הפיתוח.
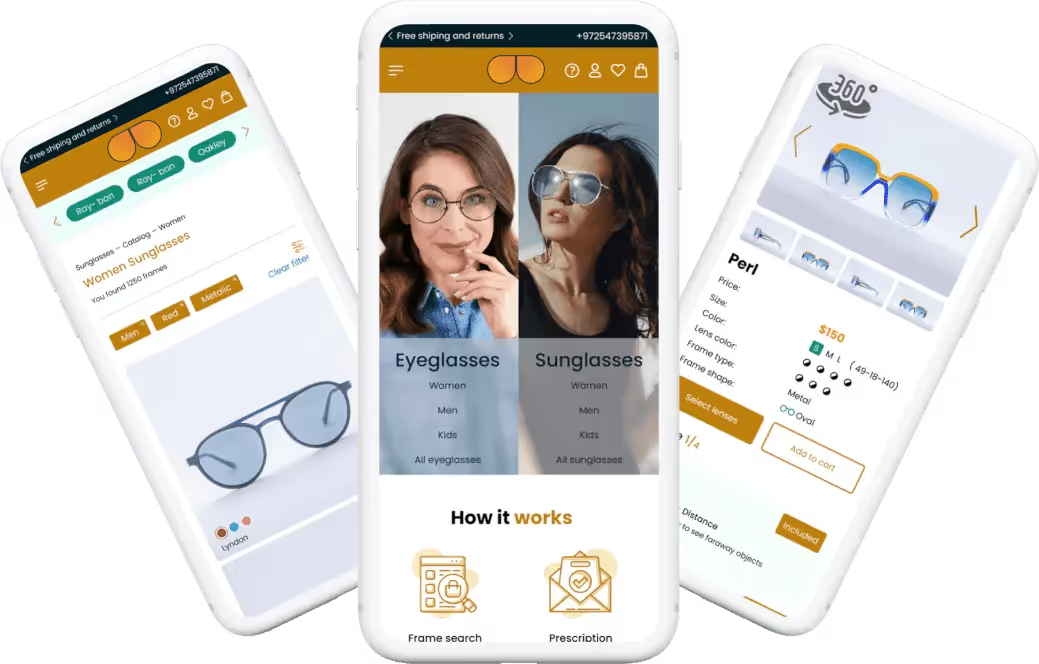
💎 עיצוב רספונסיבי: עיצוב ממשק משתמש רספונסיבי המותאם לכל המכשירים, כולל מחשבים, טאבלטים וטלפונים חכמים. זאת כדי להבטיח חוויית משתמש אופטימלית בכל הפלטפורמות.
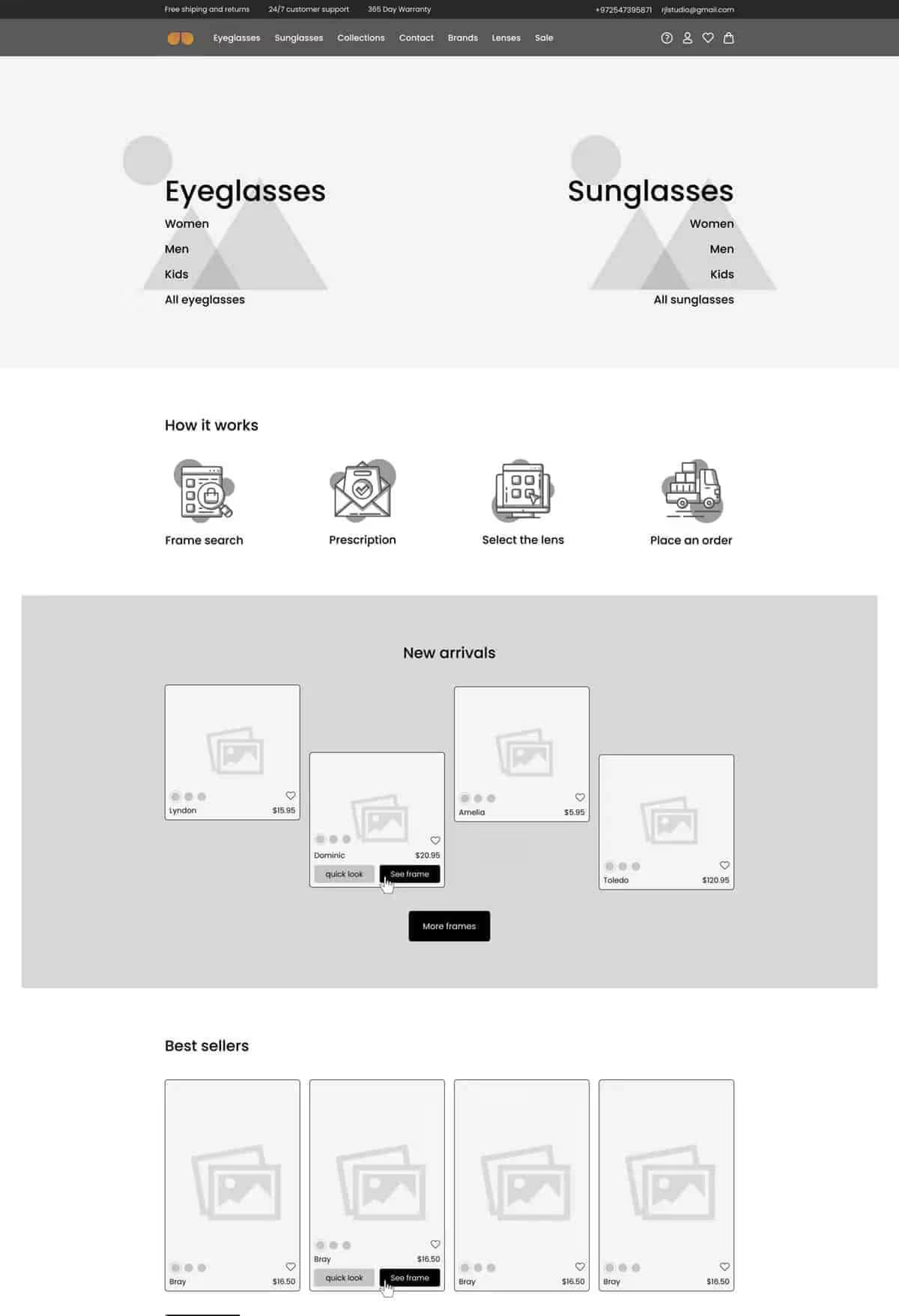
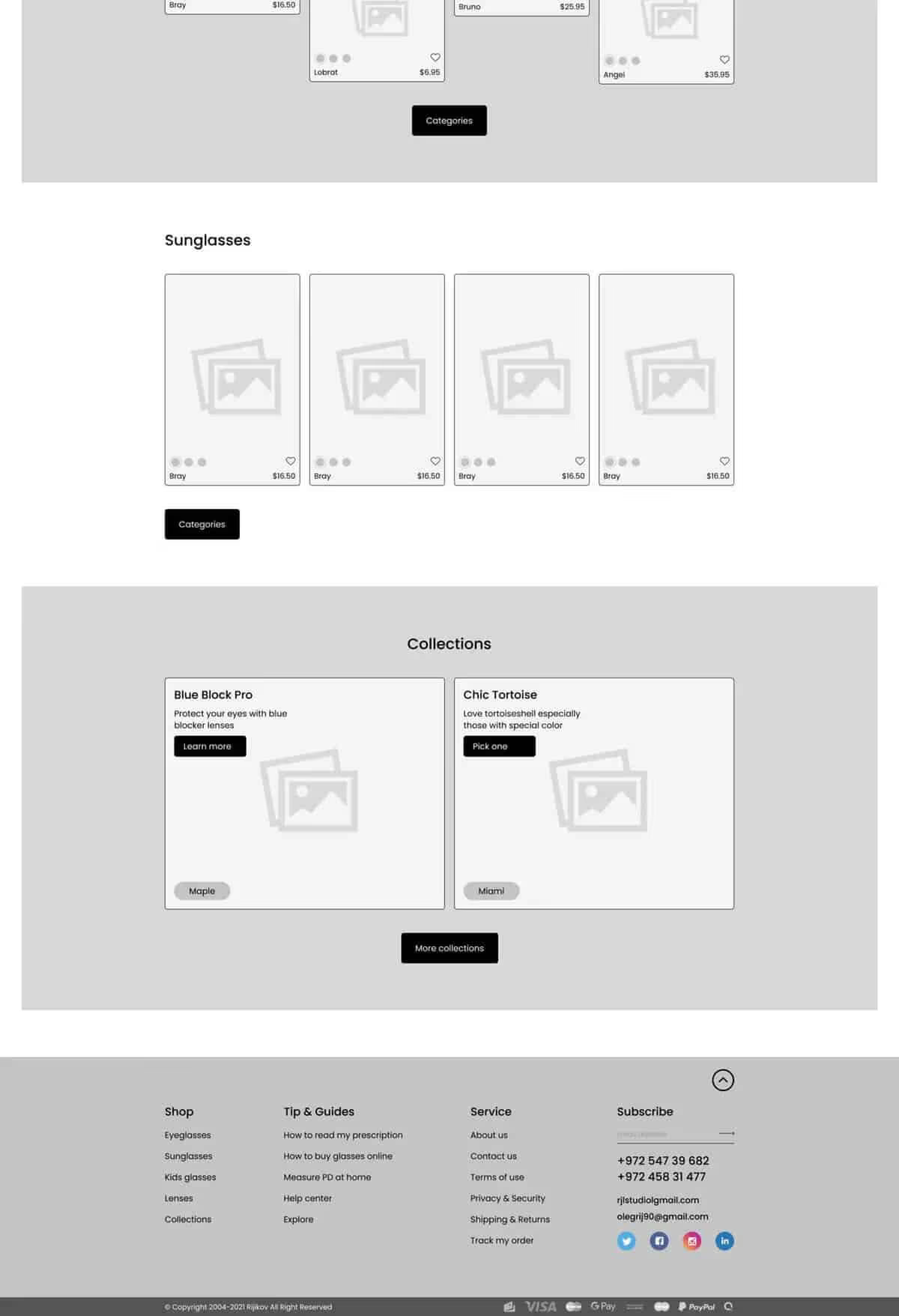
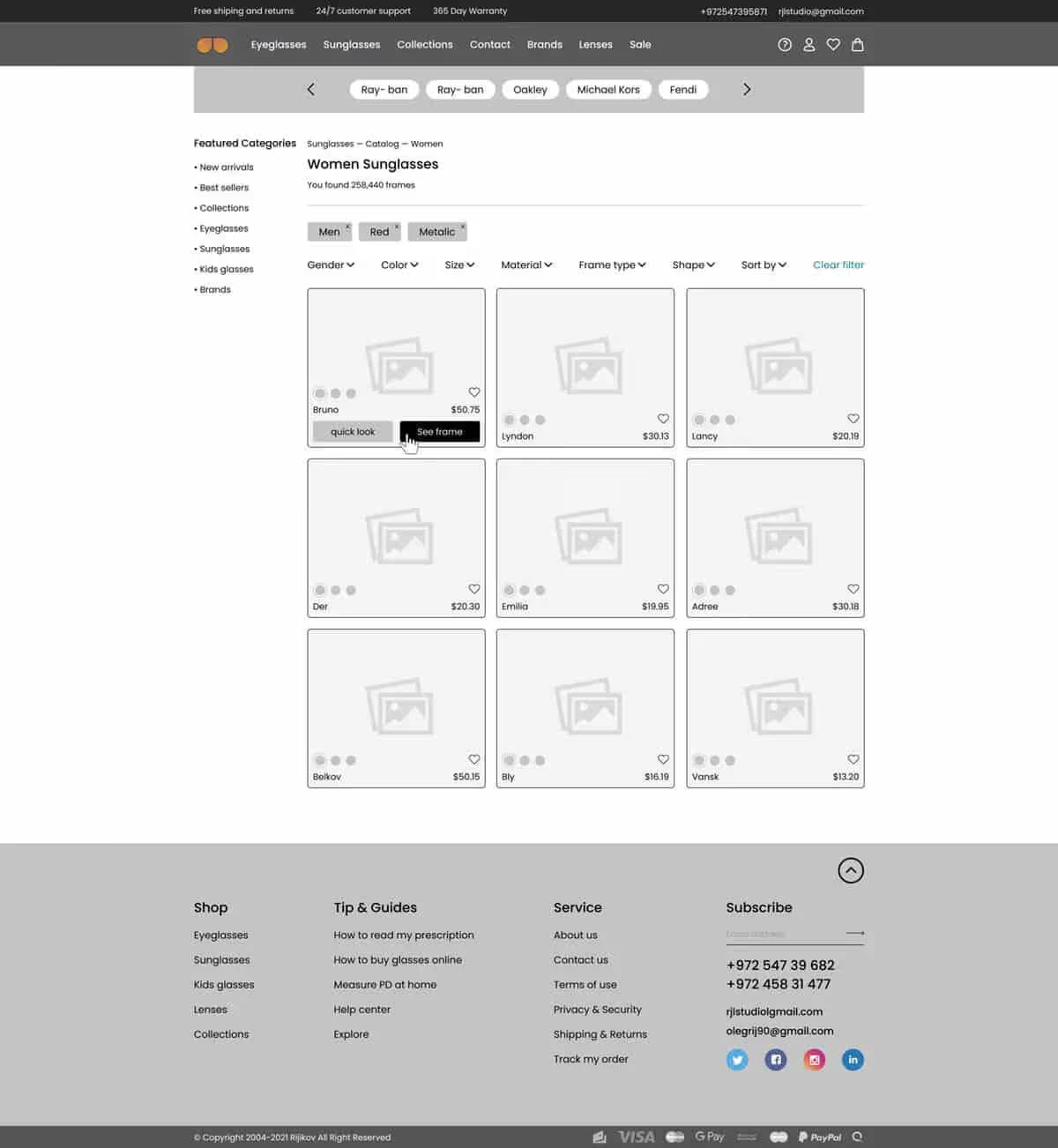
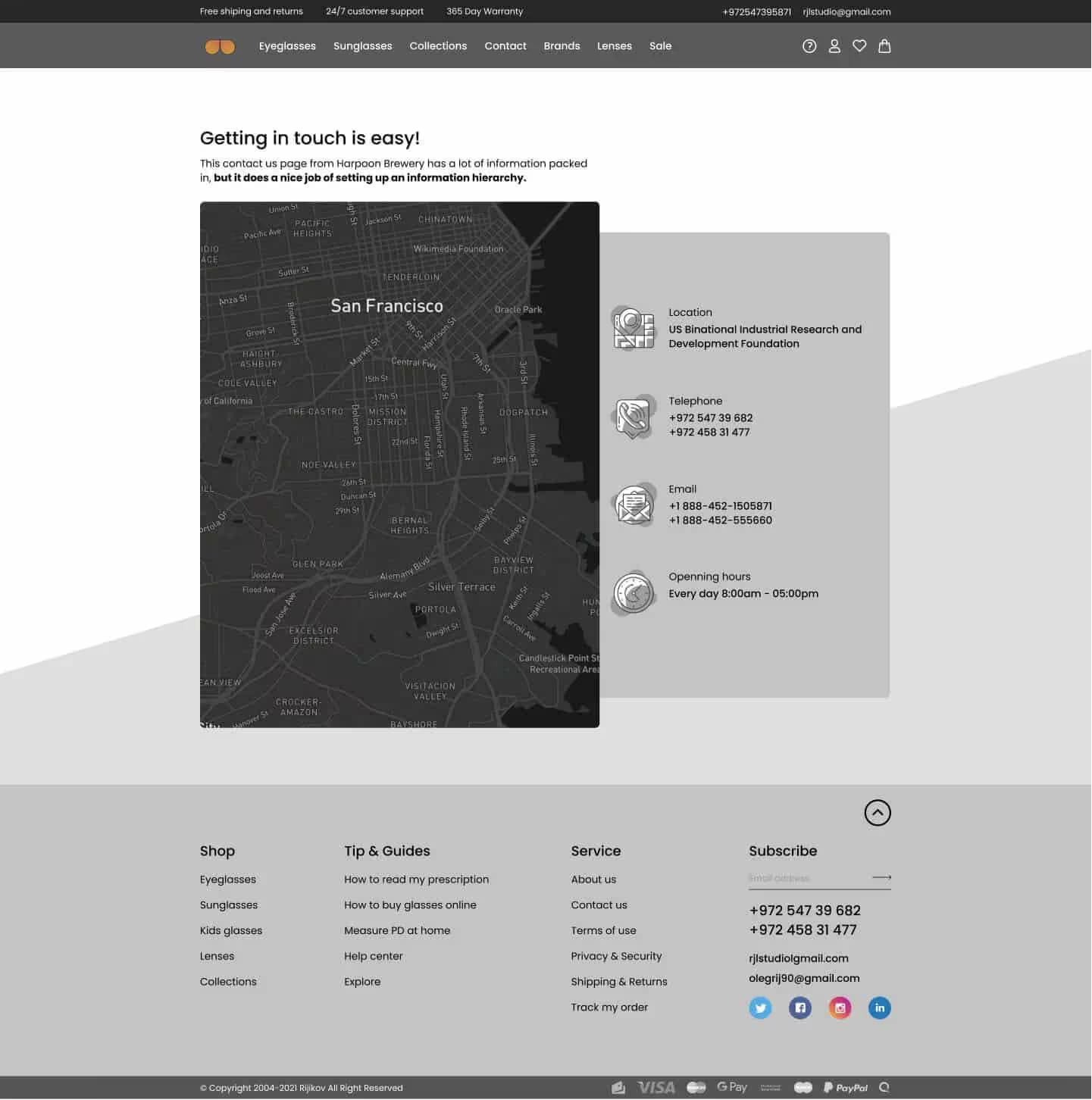
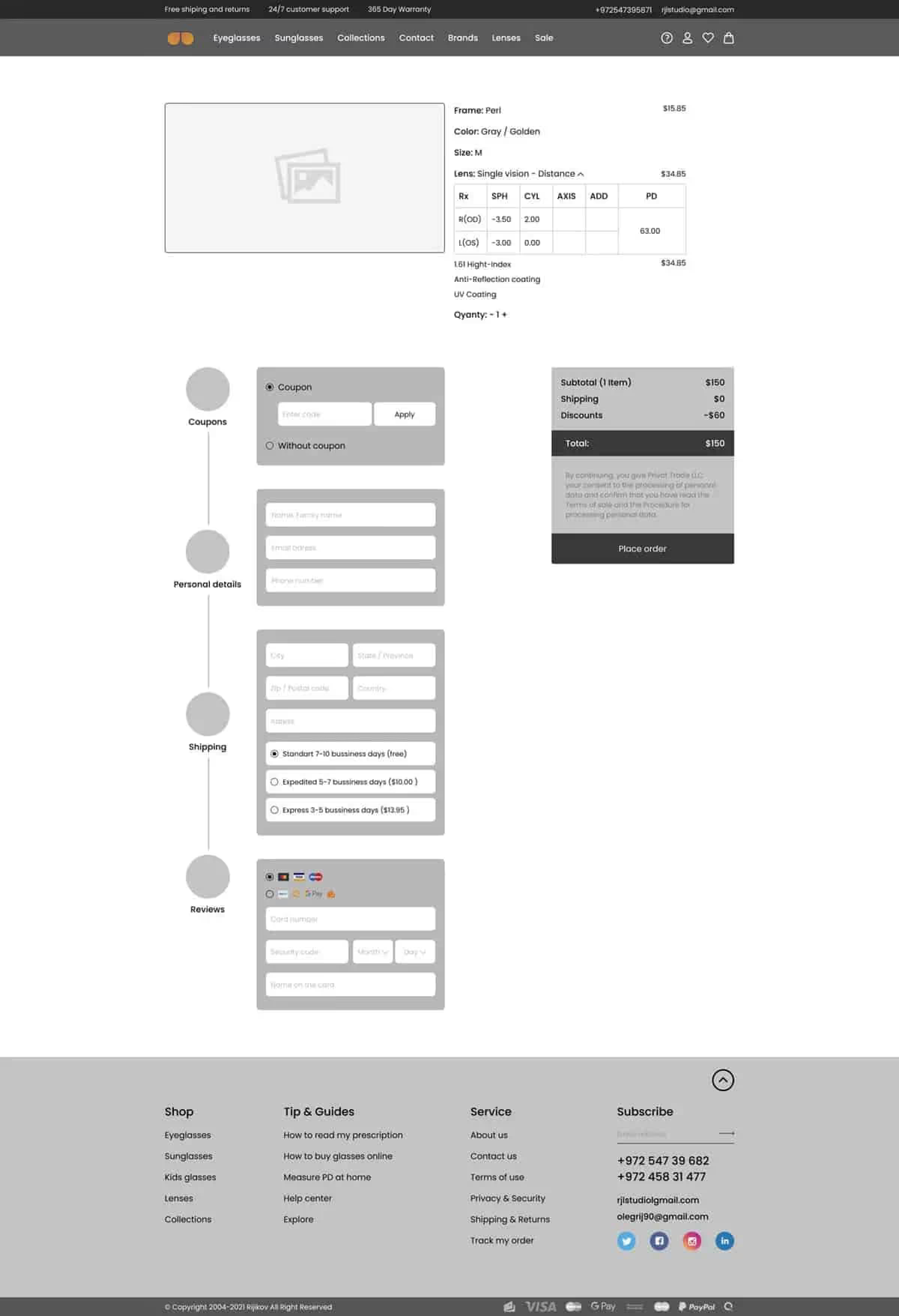
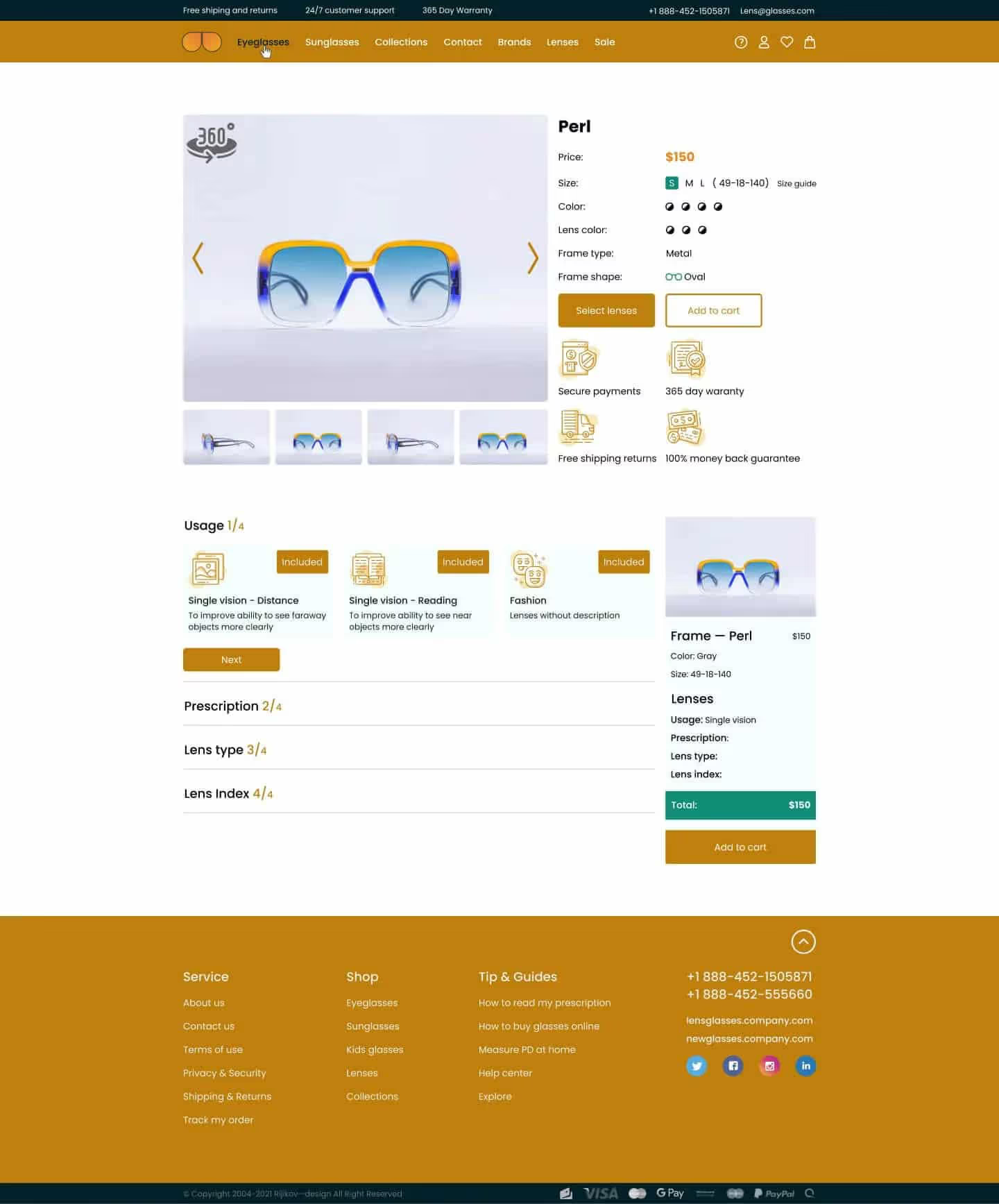
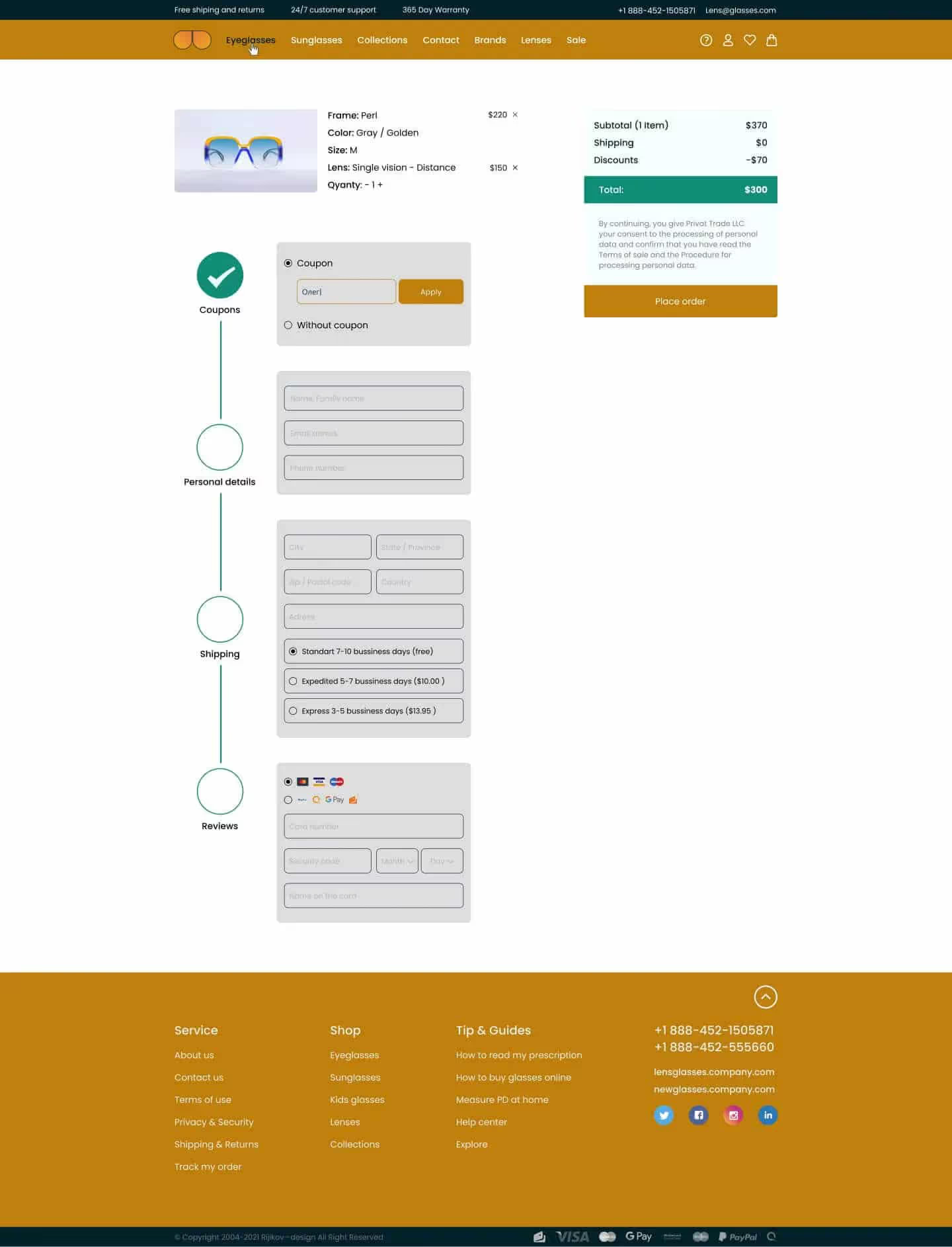
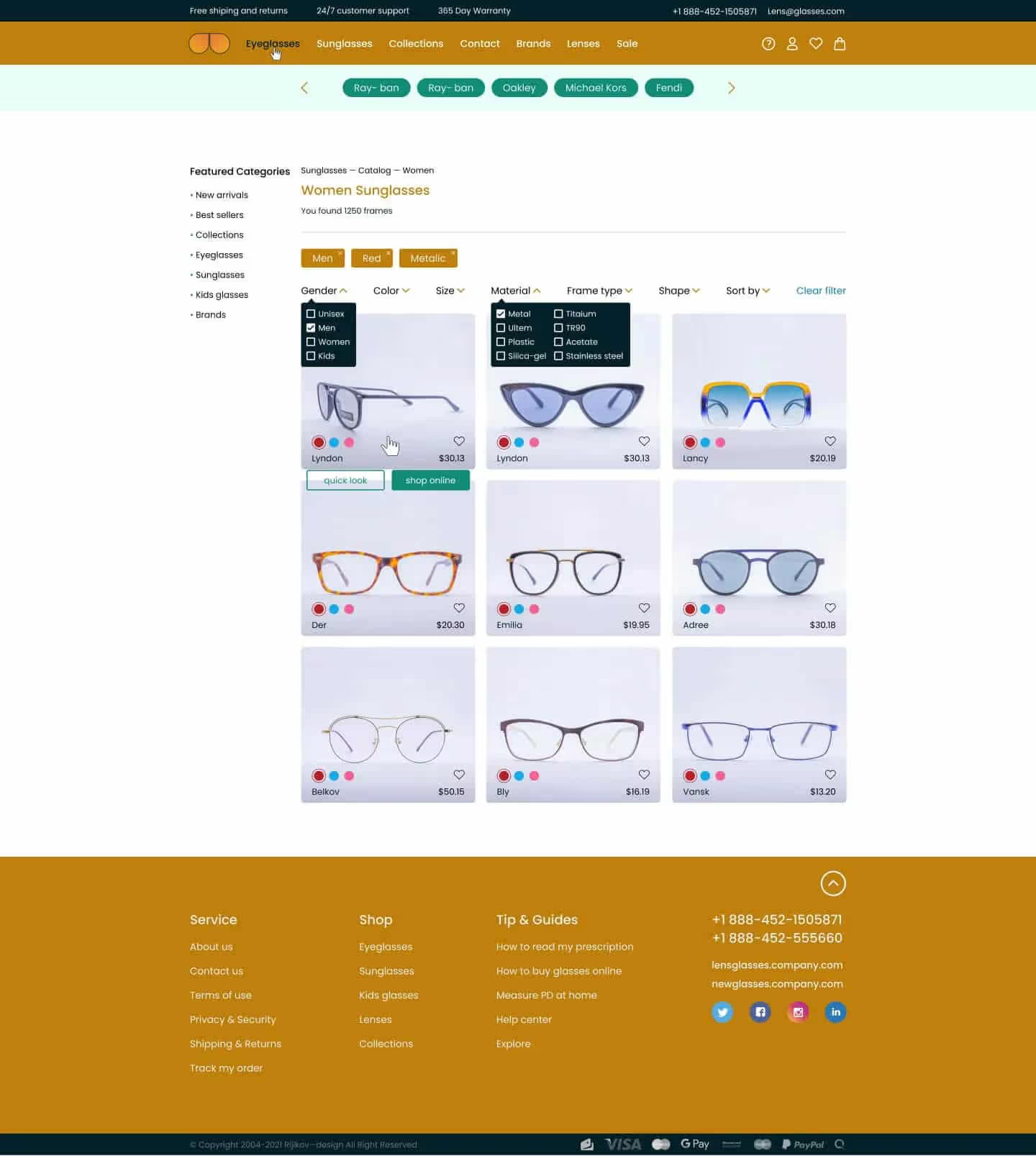
💎 Mockups ברזולוציה גבוהה: יצירת Mockups ברזולוציה גבוהה של כל הדפים המרכזיים באתר, כולל עמוד הבית, עמודי המוצר ועמודי התוכן. Mockups אלו שימשו ככלי תקשורת חשוב מול צוותי הפיתוח והלקוח, כדי להבטיח הבנה מלאה של הכיוונים העיצוביים.
💎 פרוטוטייפים אינטראקטיביים: בניית פרוטוטייפים אינטראקטיביים בפיגמה להדגמת האינטראקציות והאנימציות באתר. זה איפשר ללקוח לראות ולחוות את האתר בפעולה לפני הפיתוח, וכן לבצע שיפורים ותיקונים לפני המעבר לשלב הפיתוח.
💎 שיתוף פעולה ותקשורת: ניצול יכולות השיתוף והתקשורת המובנות בפיגמה כדי לעבוד בצורה חלקה עם צוותים מרוחקים ולקוח, תוך מתן אפשרות לתגובות ושיפורים בזמן אמת.
💎 מיקוד בפרטים הקטנים: עיצוב מדוקדק שכלל פרטים קטנים כמו אייקונים, איורים ואנימציות מיקרו, כדי להעשיר את חוויית המשתמש ולהפוך את האתר למיוחד ומושך יותר.
באמצעות יישום פתרונות אלו בפיגמה, עיצוב האתר של OptiLux מספק לא רק חוויה מרתקת ואינפורמטיבית למבקרים אלא גם משקף את המחויבות של המותג לאיכות ולחדשנות.
.avif)






.avif)





















.avif)
.avif)

.avif)

.jpg)

.avif)